
Understanding Core, NETStandard, Core applications and Core
The .NET Framework people have it easy when it comes to image resizing. You can't go past the excellent ImageResizer Package. Unfortunately, at the time of writing this, I was unable to find a mature-enough cross-platform .net core equivalent. Even forgetting about resizing and caching images on the fly from a URL, the options are still limited.

FORMAT RESPONSE DATA In ASP NET Core Getting Started With Core Series YouTube
How to efficiently resize images in dotnet core Jeroen Verhaeghe · Follow 3 min read · 6 days ago What image processing libraries exist in 2024 and what library can we use in our project?.

Resize Image Net Core 2 IMAGECROT
To use with ASP.NET Core, first install the Tinify nuget package. 1 Install-Package Tinify Using it for compression or resizing is very simple. With two lines of code, image compression can be achieved. Just, provide the source image path to Tinify API and destination path. 1 2 3 4 5 6 7 8 public async void CompressImage () {

Core vs Core Difference and Comparison
ASP.NET Core Image Processing Using ImageSharp to resize images in ASP.NET Core - Part 3: caching Share on: In my previous post I updated my comparison between ImageSharp and CoreCompat.System.Drawing. Instead of loading an arbitrary file from a URL using the HttpClient, the path to a file in the wwwroot folder was provided as part of the URL path.

How to Access the HttpContext in a Class Library in Core? by Nega Blog Medium
I want to resize an image and save this image multiple times with different sizes into a folder. I have tried ImageResizer or CoreCompat.System.Drawing but these libraries not compatible with .Net core 2. I have searched a lot of about this but i can't find any proper solution. like in MVC4 i have used as:

Upload and resize an image with Core and ImageSharp
I have used Magick.NET library which is available for both .NET and .NET Core to compress images. Refer to its documentation for more details. In your case you either need to save the image temporarily somewhere and use the path (similar to my example), or convert it to an array of byte in memory and read that since it accept Byte[]. using (MagickImage image = new MagickImage(@"YourImage.jpg.

Core Advantages and Disadvantages Redwerk
ASP.NET Core Currently, one of the significant missing features in .NET Core and .NET Standard are the System.Drawing APIs that you can use, among other things, for server-side image processing in ASP.NET Core. Bertrand Le Roy gave a great run down of the various alternatives available in Jan 2017, each with different pros and cons.
Core'da Generic Repository Pattern Kullanımı Ada Yazılım
Magick.NET. Magick.NET is the .NET wrapper for the popular ImageMagick library. ImageMagick is an open-source, cross-platform library that focuses on image quality, and on offering a very wide choice of supported image formats. It also has the same support for EXIF as ImageSharp. The .NET Core build of Magick.NET currently only supports Windows.

How to Crop and Resize Image in CORE Tutexchange
You should tag ASP.NET Core though. Also using the graphics APIs you use on a server system isn't really supported, even if it works (if I'm not entirely mistaken). There are libraries like ImageSharp which work. ASP.NET Core Image Upload and Resize. 1. image resizing in asp core. 15. How to resize image after being uploaded in ASP.NET.

HOW TO CROP AND RESIZE IMAGE IN CORE Girish Godage
using var image = Image.Load (file.OpenReadStream ()); Once you get an instance of the image, you can start manipulating it using the Mutate method. For this post I want to resize the image to a fixed size: image.Mutate (x => x.Resize ( 256, 256 )); Finally, we can save the image to a stream or as a file: image.Save ( "filename" );

HOW TO CROP AND RESIZE IMAGE IN CORE Girish Godage
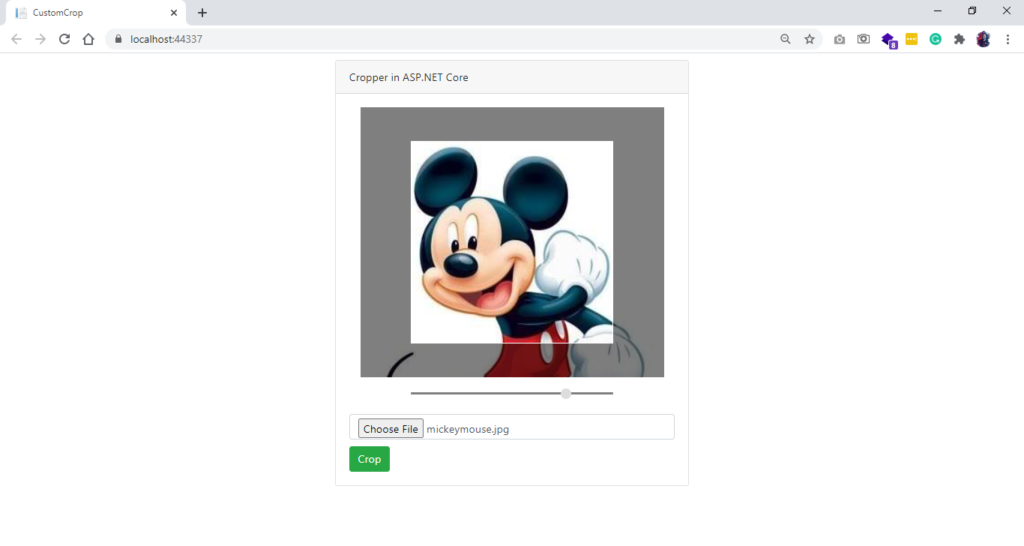
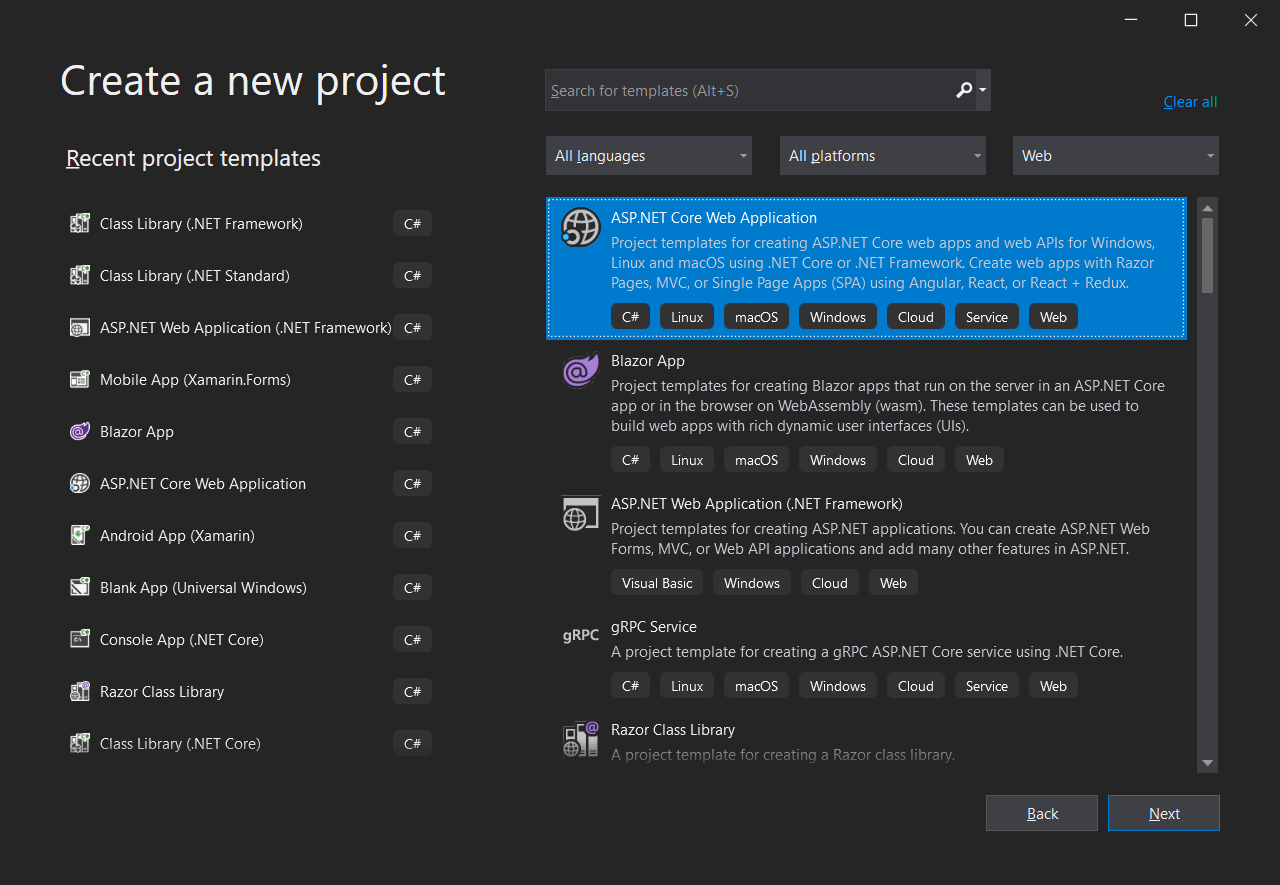
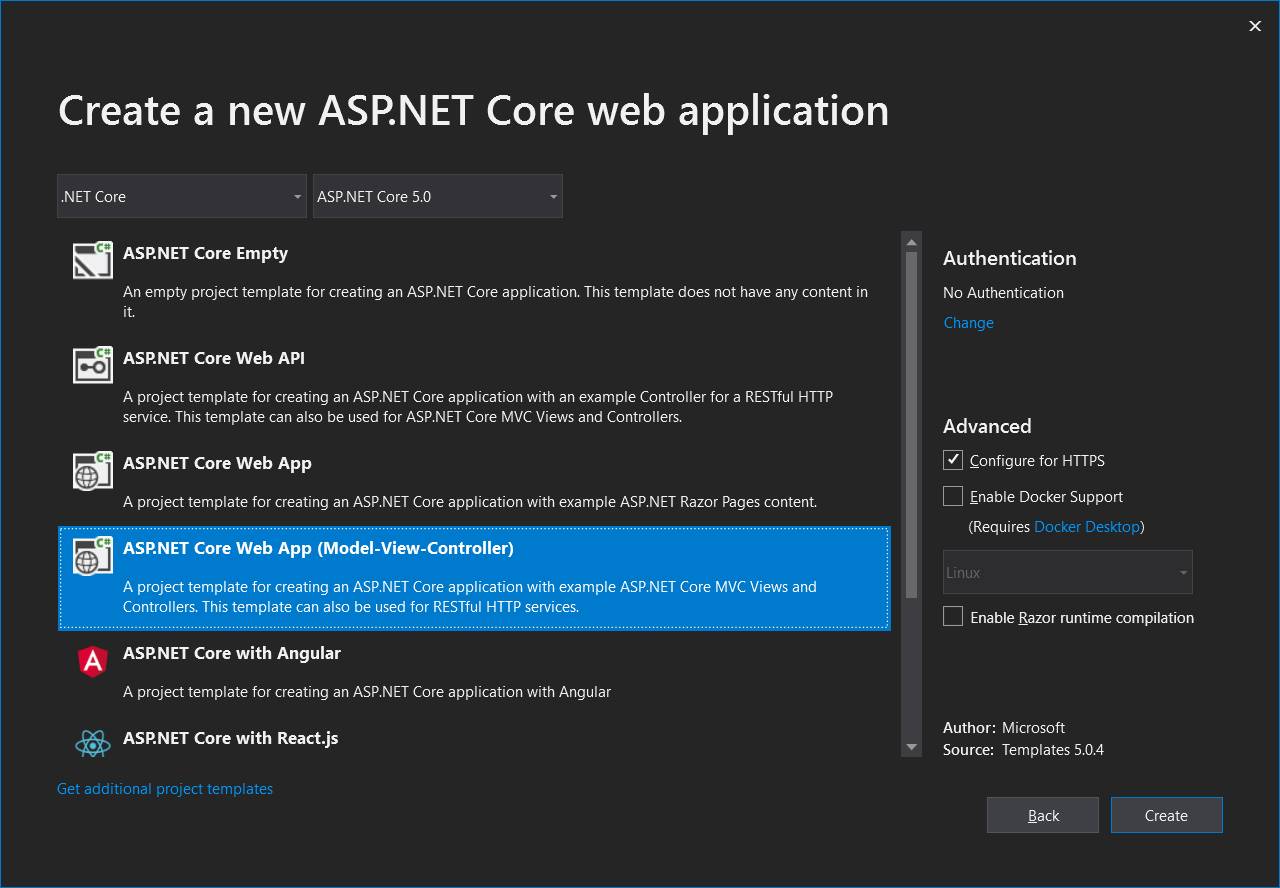
Getting Started with Upload Crop Resize Image in ASP.NET Core. We are going to create a new application with Name WebCropper for demo as shown below. Next, we are going to set Project Name "WebCropper" and location. In last part, we are going to choose . Net Core framework and ASP.NET Core Version 5.0 as the framework for application and.

Net Core Hakkında Bilinmesi Gerekenler Nelerdir?
Asp.NET core Image resizing. Related. 4. ASP.Net MVC Image Upload Resizing by downscaling or padding. 1. How to resize image upon uploading to database in asp.net mvc? 7. C# mvc image upload resizing server side. 0. Uploading Images Resize. 11. ASP.NET Core Image Upload and Resize. 1.

Build a Web App with Core MVC and EF Core by Sena Kılıçarslan Core Medium
Resizing an Image can be done in a range of ways. The easiest method is to create a new Bitmap object from the in-memory image. When creating the Bitmap object, you assign the new dimension in the Size parameter. Finally, the resized Bitmap is written to a byte array.

Upload and resize an image with Core and ImageSharp LaptrinhX / News
January 13, 2021 Javier Huthon In this article, we will show tutorial about how to upload and resize image with ASP.NET Core. Resizing image is one of ASP.NET Core features. OK, let's get started! To implement some backend, we'll start by creating a simple client:

Core Advantages and Disadvantages Redwerk
Resize Images with .NET Core .NET Core To resize images like PNG, JPEG, JPG and Co using .NET Core, there is no SDK support available today. But the Microsoft Mono team has written a wrapper named SkiaSharp based on the Google library Skia, which works wonderfully and fast - but unfortunately a bit complex. The documentation can also be improved.

Stimulsoft Reports and Dashboards. New version 2021.1 released
public async Task